
TILT
UI Kit
A project by @jaredlodwick.
What is Tilt? Download FreeTo see more, visit my portfolio at jaredlodwick.design

UI Kit
A project by @jaredlodwick.
What is Tilt? Download FreeTo see more, visit my portfolio at jaredlodwick.design
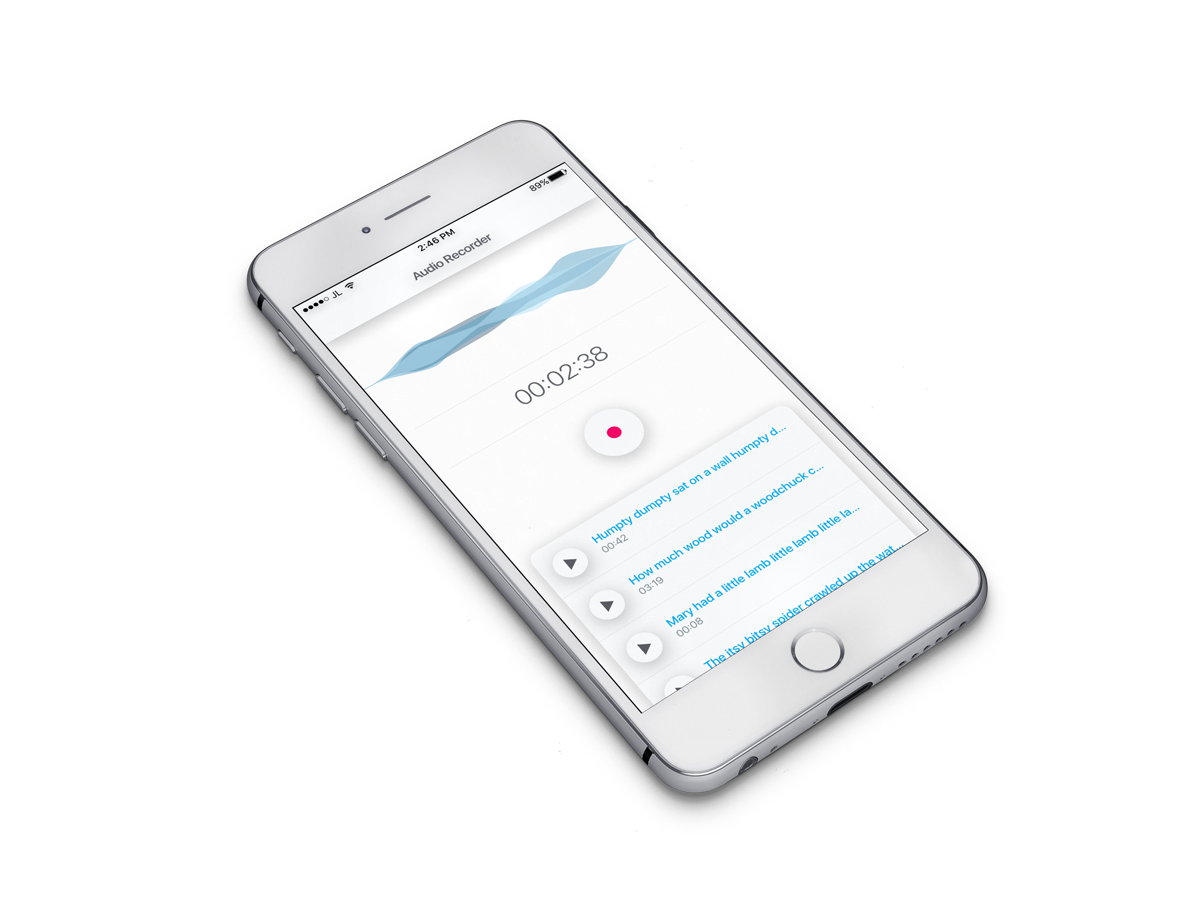
Tilt is a UI kit designed to provide inspiration for your projects while guiding smart interactions. It's a design guideline that was meticulously created and designed to be simple and striking. Using physical on depth to create hierarchy, this visual styling uses shadows to create a three-dimensional feel as its key method of depicting informational and interaction hierarchy. In prototypes, accelerometer information can used to create a “tilting” parallax affect on elements to depict depth. Please note that this kit is meant to work as a library of design patterns and components to work as more of a guide to interaction and visual design.
Along with depth, key information is made easily visible by using bright contrasting colors against a light and low-intensity color palette. The color palette was selected carefully to balance contrast and make informational hierarchy quick and easy to understand, so it’s recommended that you follow the suggested shade formats that are included.
Tilt is also built for prototyping. Every component is smartly grouped and easy to export. The download packet contains Pixate prototypes as well as assets to build prototypes for the default designs. To learn how to build these prototypes, I've uploaded a dedicated tutorial teaching you how to bring the design to life as intended. Of course, I'm excited to see your own interpretations of the feel of the app. You can find the tutorial on YouTube.
If you have any questions, comments, suggestions, or find any errors, reach out to me @jaredlodwick or via the contact page below.
Prototyping was an importatnt part of the design process for Tilt. Because of that, Tilt apps are designed to come to life but are left with enough room for you to have creative control. Tilt is built to be easy to use with Pixate, Principle, and Framer. Watch a tutorial on building Tilt in Pixate on YouTube.
Tilt is more than a UI kit – it's a visual language. There is documentation for a number of basic principles that help guide you to design in-line with the style but are simple enough to allow plenty of room for your own creativity. You can read the design guidelines here.